
Interaction Design 3.5: Inline Validation & Smart Defaults
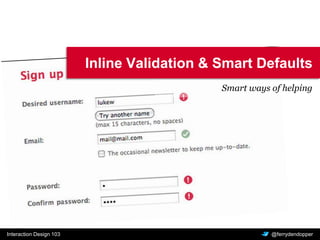
- 1. Interaction Design 103 Vragen of feedback? @ferrydendopper Inline Validation & Smart Defaults Smart ways of helping
- 2. Interaction Design 103 Vragen of feedback? @ferrydendopper Inline validatie Bevestiging Suggesties Limieten e.d.
- 3. Interaction Design 103 Vragen of feedback? @ferrydendopper BEVESTIGING: kies een gebruikersnaam
- 4. Interaction Design 103 Vragen of feedback? @ferrydendopper Bevestiging: kies een gebruikersnaam
- 5. Interaction Design 103 Vragen of feedback? @ferrydendopper Beter: direct feedback tijdens typen
- 6. Interaction Design 103 Vragen of feedback? @ferrydendopper Metertjes werken (bijna) altijd
- 7. Interaction Design 103 Vragen of feedback? @ferrydendopper Voordeel van alles inline valideren: minimaliseren van fouten
- 8. Interaction Design 103 Vragen of feedback? @ferrydendopper Nadelen? Soms kun je wel valideren of de waarde syntactisch correct is, maar niet inhoudelijk. Bv. Naam: hoe weet het formulier mijn naam? Soms is het onduidelijk voor de gebruiker wat het uitroepteken betekent. Bv. E-mail: Is het niet mijn e-mail, is het adres op deze site al bekend, of is het niet valide?
- 9. Interaction Design 103 Vragen of feedback? @ferrydendopper Valkuil
- 10. Interaction Design 103 Vragen of feedback? @ferrydendopper SUGGESTIES
- 11. Interaction Design 103 Vragen of feedback? @ferrydendopper Gebruikersnaam kiezen kan ook zo
- 12. Interaction Design 103 Vragen of feedback? @ferrydendopper LIMIETEN
- 13. Interaction Design 103 Vragen of feedback? @ferrydendopper SLIMME ‘DEFAULTS’
- 14. Interaction Design 103 Vragen of feedback? @ferrydendopper SLIM WEGLATEN
- 15. Interaction Design 103 Vragen of feedback? @ferrydendopper SLIM WEGLATEN
- 16. Interaction Design 103 Vragen of feedback? @ferrydendopper Lezen: Web Form Design (boek) Hoofdstuk 9+10
- 17. Interaction Design 103 Vragen of feedback? @ferrydendopper Vragen? Feedback? f.den.dopper@hr.nl @ferrydendopper
